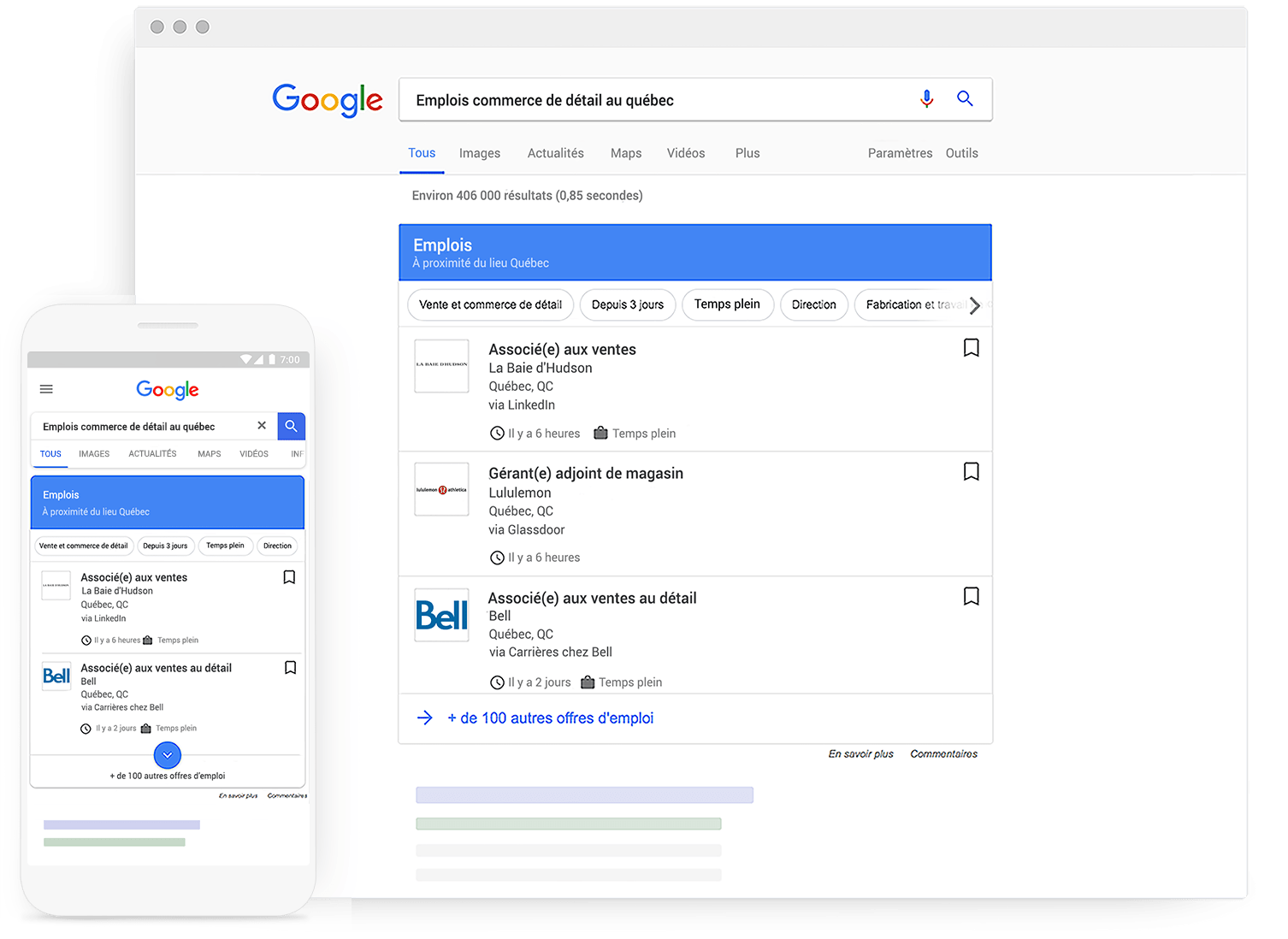
Google For Jobs est officiellement lancé en France deux ans après le lancement aux Etats-Unis.
Google occupe une place importante sur de nombreux marchés, notamment en raison de la position dominante de son moteur de recherche, qui est incontestablement indissociable de l’entreprise. Ce n’est par conséquent pas surprenant qu’avec Google For Jobs on puisse les voir entrer sur le marché de l’emploi (aussi appelé Google for jobs). Alors que les annonces Google Ads donnent aux annonceurs la possibilité de se placer sur tous les types de recherche, il est vrai que Google a depuis longtemps commencé à enrichir ses résultats en offrant aux internautes un accès encore plus aisé aux informations ou services qu’ils recherchent. Les liens vous conduisent automatiquement vers les fiches produits des encarts Google Shopping ou vers les billets d’avion avec les encarts Google Flights. Un moyen de simplifier la vie des internautes, mais également d’optimiser la valeur ajoutée apportée par le moteur de recherche. Pour Google, c’est une logique globale, qui se décline à la fois au format AMP et dans les nombreux carrousels (vidéo, news,…), sous forme de snippets ou le knowledge graph.
La dernière innovation à ce jour est le lancement en France de Google for Jobs. Présent aux Etats-Unis depuis deux ans, mais également en Europe depuis l’année dernière (mais seulement pour l’Espagne et le Royaume-Uni), son déploiement a démarré en test depuis mi-mars en France avant cette sortie officielle début juin. La nouvelle fonctionnalité de Google va impacter à la fois les candidats et les recruteurs en diffusant des offres d’emploi dans une zone prédéfinie, comme par exemple avec le Knowledge Graph.
 Qu’est-ce que Google For Jobs ?
Qu’est-ce que Google For Jobs ?
Google for Jobs aussi appelé Google Job Search est une fonction de recherche d’emploi développée par Google qui a été lancée en France en juin 2019. Pour les candidats, il s’agit d’un point de contact unique dans une interface utilisateur native. Google for Jobs permet aux candidats de gagner du temps sans avoir à effectuer des recherches sur un certain nombre de sites d’emplois tiers.
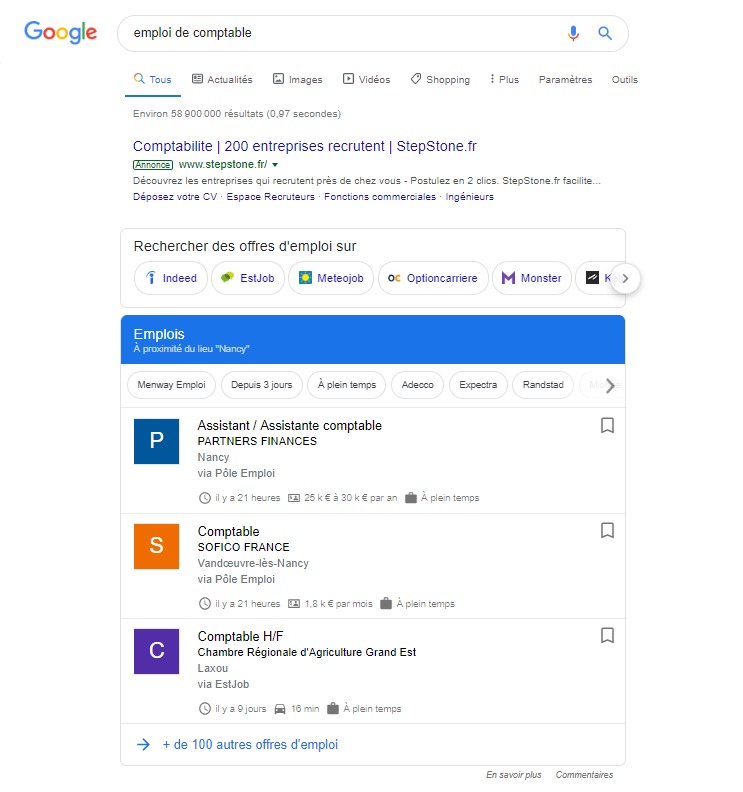
Vous pouvez facilement personnaliser une recherche d’emploi en fonction de votre emplacement, de votre fonction, de la date d’affichage, de l’entreprise et plus encore. Il n’y a pas de site dédié à Google For Jobs, ni d’url dédié pour accéder à l’outil de recherche d’emploi de Google. Au lieu de cela, les demandeurs d’emploi saisissent simplement une requête telle que « emplois près de chez moi » ou « emploi de comptable » dans la barre de recherche Google habituelle. Google ajoutera alors le cadre Google for Jobs dans les résultats de recherche.
Lorsqu’un candidat accède à une offre qui l’intéresse, il doit tout de même passer par un processus de candidature. Google for Jobs est un moyen pour amener les candidats à postuler aux offres émises par des jobboards.
Un grand nombre d’annonces contiennent également des évaluations et des avis de la société qui propose un poste. Ces évaluations et avis sont repris depuis des sites spécialisés dans l’emploi comme Indeed ou Viadeo par exemple.
Les avantages pour les employeurs qui utilisent Google For Jobs
Pour commencer, c’est une opportunité de gagner en visibilité sur Google. Vos offres d’emploi peuvent être affichées dans l’interface utilisateur dédiée à la recherche d’emploi, avec votre logo, vos avis, vos évaluations et vos descriptifs de poste.
Grâce à cette interface utilisateur, les demandeurs d’emploi peuvent filtrer en fonction de différents critères tels que le lieu ou le titre du poste, ce qui signifie que vous êtes plus susceptible d’attirer les candidats qui recherchent exactement ce poste.
Vous ne pouvez pas poster directement sur Google for Jobs, car il ne s’agit pas d’un site d’offres d’emploi en accès libre. Google for Jobs est un outil dont la fonction est d’afficher les offres déjà publiées et de les mettre en avant. La façon la plus simple d’intégrer les offres d’emploi dans Google est de les baliser à l’aide de données structurées, ce qui nécessite des connaissances techniques.
Si votre site Web repose sur le trafic provenant directement des requêtes de type « recherche d’emploi « , vous pouvez trouver cette fonctionnalité comme un obstacle. Tout comme les réponses enrichis peuvent dissuader les clics vers les sites Web des éditeurs.
D’après le guide pour developers de Google, vous pouvez également courir le risque d’être pénalisé si vos offres d’emplois sont déclarées comme vacantes alors que le poste est pourvu. Il est probable que pour Google cela constitue une mesure de défense contre le spam.
Afficher vos offres d’emploi sur Google :
Google For Jobs, à l’heure actuelle, semble favoriser les sites Web de tiers (Pôle Emploi, Linkedin, Cadremploi, Indeed, et les nombreux autres qui existent). Toutefois, nous avons pu constater l’existence occasionnelle d’un lien direct vers la page d’offres d’emploi d’une entreprise.
Dans le premier cas, Google sait comment lire et extraire les informations des sites tiers. Dans ce dernier cas, vous devrez ajouter des données structurées relatives aux offres d’emploi sur votre page Web. Les données structurées permettent à Google de récupérer des informations spécifiques, telles que le type d’emploi, le lieu de travail, l’entreprise, le salaire et bien plus encore (voir ci-dessous).
 Voici quelques suggestions pour améliorer le positionnement de votre offre d’emploi sur Google
Voici quelques suggestions pour améliorer le positionnement de votre offre d’emploi sur Google
- Décrivez en détail les compétences, les responsabilités et les qualifications : souvent, les candidats parcourent rapidement le site pour trouver un poste lorsqu’ils sont à la recherche d’un emploi. Ce qui signifie que votre description de poste doit être claire, concise et bien rédigée. Mais lorsque vous créez une offre d’emploi pour, un Social Media Manager par exemple, Google s’attend à voir des mots en particulier dans votre offre d’emploi qui apparaissent également dans les autres offres de Social Media Manager. Parce que Google a examiné des millions d’autres offres d’emploi de Social Media Manager, il a découvert un lien sémantique entre des mots comme « social », « manager » ou « annonces ». Quand des mots comme ceux-ci, sont trouvés ensemble, ils fournissent plus de contexte pour Google. Ainsi, les algorithmes de recherche, comprennent mieux une offre d’emploi, peuvent la positionner en haut du classement pour les termes les plus pertinents. Google se base sur la relation sémantique entre les mots et la densité des mots-clés pour déterminer leur pertinence pour son moteur de recherche principal ; il est donc probable que cela soit aussi un facteur dans le cas de Google for Jobs.
- Choisissez un titre de poste susceptible de correspondre aux recherches effectuées par les demandeurs d’emploi.
- Affichez un salaire précis : Pour avoir plus de chances de figurer en haut de la page dans les recherches de Google For Jobs, vous devez toujours afficher une fourchette de salaire précise. (Il s’agit d’un élément que Google semble exiger, même si certains cabinets de recrutement préféreraient ne pas l’indiquer).
- Indiquez le lieu exact du poste à pouvoir. L’affichage d’un lieu exact de travail, y compris le code postal, augmentera les chances que votre offre soit vu.
Vos offres d’emploi doivent avoir un balisage Schema
Pour augmenter vos chances d’apparaître dans Google for Jobs, et éventuellement d’être mieux classé, vous devez indiquer dans le code HTML une liste des propriétés Schema. Vous trouverez ci-dessous deux tableaux : un pour les propriétés requises et un pour les propriétés recommandées. Nous vous recommandons de fournir les deux types de propriétés pour maximiser le potentiel de vos efforts de référencement.
Propriétés requises de Schema.org pour vos offres d’emploi :
| Propriétés obligatoires | |
|---|---|
datePosted |
Date
Première date à laquelle la société a publié l’offre d’emploi au format ISO 8601. Exemple : « 2017-01-24 » ou « 2017-01-24T19:33:17+00:00 ». "datePosted": "2016-02-18" |
description |
Text
Descriptif détaillé du poste au format HTML La propriété Consignes supplémentaires :
|
hiringOrganization |
Organization
Société proposant un poste. Cela doit être le nom de la société (par exemple, « Starbucks, Inc ») et non pas l’établissement concerné par le recrutement (par exemple, « Starbucks Paris Gare de l’Est »). Exemple : "hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com" } Logos sur les sites d’offres d’emploi tiers Dans le cas d’un site d’offres d’emploi tiers, il est possible de faire correspondre à une société donnée un logo autre que celui qui figure sur votre fiche Knowledge Graph. Pour obtenir un logo différent pour la société qui effectue le recrutement, vous pouvez ajouter la propriété du logo au tableau
"hiringOrganization": { "@type": "Organization", "name": "MagsRUs Wheel Company", "sameAs": "http://www.magsruswheelcompany.com", "logo": "http://www.example.com/images/logo.png" } |
jobLocation |
Place
Le(s) site(s) de la société où le salarié devra aller travailler (par exemple, un bureau ou un lieu de travail), et non pas celui où l’offre d’emploi aura été diffusée. Renseignez le maximum de champs. Plus le nombre de propriétés que vous fournissez est élevé, meilleure est la qualité de l’offre d’emploi offerte aux utilisateurs. Exemple :
"jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Detroit", "addressRegion": "MI", "postalCode": "48201", "addressCountry": "US" } } Plusieurs sites concrets Lorsque vous avez plusieurs emplacements associés au poste de travail, il faut ajouter les différentes propriétés Travail à distance Pour les emplois où la personne concernée a la possibilité ou est obligée de travailler à 100% à distance, il est nécessaire d’utiliser |
title |
Text
Titre du poste (et non de l’offre d’emploi), par exemple » Ingénieur en informatique » ou » Responsable des opérations « . Exemple "title": "Ingénieur en informatique" Bonnes pratiques :
|
validThrough |
DateTime
Date d’expiration de l’offre d’emploi, au format ISO 8601. Exemples : « 2017-02-24 » ou « 2017-02-24T19:33:17+00:00 ». Exemple : "validThrough": "2017-03-18T00:00" Dans le cas contraire où une offre d’emploi n’expire jamais ou que vous ne connaissez pas sa date d’expiration, vous ne devez pas inclure cette propriété. Dans le cas où le poste serait pourvu avant la date d’expiration, supprimez l’offre d’emploi. |
Propriétés Schema.org recommandées pour vos offres d’emploi :
| Propriétés recommandées | |
|---|---|
applicantLocationRequirements |
AdministrativeArea
Les zones géographiques où les salariés sont susceptibles d’être localisés afin de pouvoir bénéficier du télétravail. Dans la description de poste, il faut indiquer clairement que le candidat peut se trouver dans un ou plusieurs lieux géographiques. Cette propriété est uniquement recommandée lorsque les candidats peuvent être localisés sur un ou plusieurs lieux géographiques, et si le travail peut ou se fait entièrement à distance. L’exemple suivant propose un travail pouvant être effectué à distance, partout aux États-Unis :
"applicantLocationRequirements": { "@type": "Country", "name": "France" }, "jobLocationType": "TELECOMMUTE" Dans l’exemple qui suit, on propose un travail qui peut être effectué à distance depuis Paris ou sur place à Lyon :
"jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "streetAddress": "555 Clancy St", "addressLocality": "Lyon", "postalCode": "69000", "addressCountry": "FR" } }, "applicantLocationRequirements": { "@type": "Country", "name": "Belgique" }, "jobLocationType": "TELECOMMUTE" |
baseSalary |
MonetaryAmount
La rémunération effective du poste, telle qu’elle est fournie par l’employeur (non une estimation). Pour la propriété
Exemple : "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "value": 40.00, "unitText": "HOUR" } } Pour indiquer une fourchette salariale, définissez une propriété "baseSalary": { "@type": "MonetaryAmount", "currency": "USD", "value": { "@type": "QuantitativeValue", "minValue": 40.00, "maxValue": 50.00, "unitText": "HOUR" } } |
employmentType |
Text
Type d’emploi. Exemple : "employmentType": "CONTRACTOR" Choisissez parmi les valeurs sensibles à la casse suivantes :
Il est possible de mettre plusieurs propriétés "employmentType": ["FULL_TIME", "CONTRACTOR"] |
identifier |
PropertyValue
Un identificateur exclusif assigné à l’offre d’emploi par la société qui recrute. Exemple : "identifier": { "@type": "PropertyValue", "name": "MagsRUs Wheel Company", "value": "1234567" } |
jobLocationType |
Text
Pour les postes où le salarié a la possibilité ou l’obligation de travailler à distance 100% du temps (de son domicile ou d’un autre lieu de son choix), le champ est obligatoirement défini par la valeur Conditions requises
Dans l’exemple qui suit, on peut voir que le salarié peut travailler physiquement sur un site à Tucson, en Arizona, ou travailler à distance aux États-Unis : "jobLocation": { "@type": "Place", "address": { "@type": "PostalAddress", "addressLocality": "Tucson", "addressRegion": "AZ", "addressCountry": "US" } }, "jobLocationType": "TELECOMMUTE" |
Si vous avez un expert en HTML/CSS en interne, il peut vous aider à intégrer le balisage Schema sur toutes vos pages pour les offres d’emploi.
Conclusion
Le géant de Mountain View dispose pour cette nouvelle conquête d’un point de départ confortable car, de nombreux utilisateurs lancent déjà aujourd’hui leur recherche d’emploi directement par le biais de Google. Il est donc d’autant plus important pour les plates-formes d’emploi et les cabinets de recrutement d’être en tête des résultats des moteurs de recherche. Cependant, puisque c’est exactement Google qui est en charge, ce ne sera pas chose facile.
La Com du Web est une entreprise de référencement naturel spécialisée dans le recrutement qui comprend les demandes changeantes du marché et peut vous aider à faire progresser votre cabinet de recrutement.

